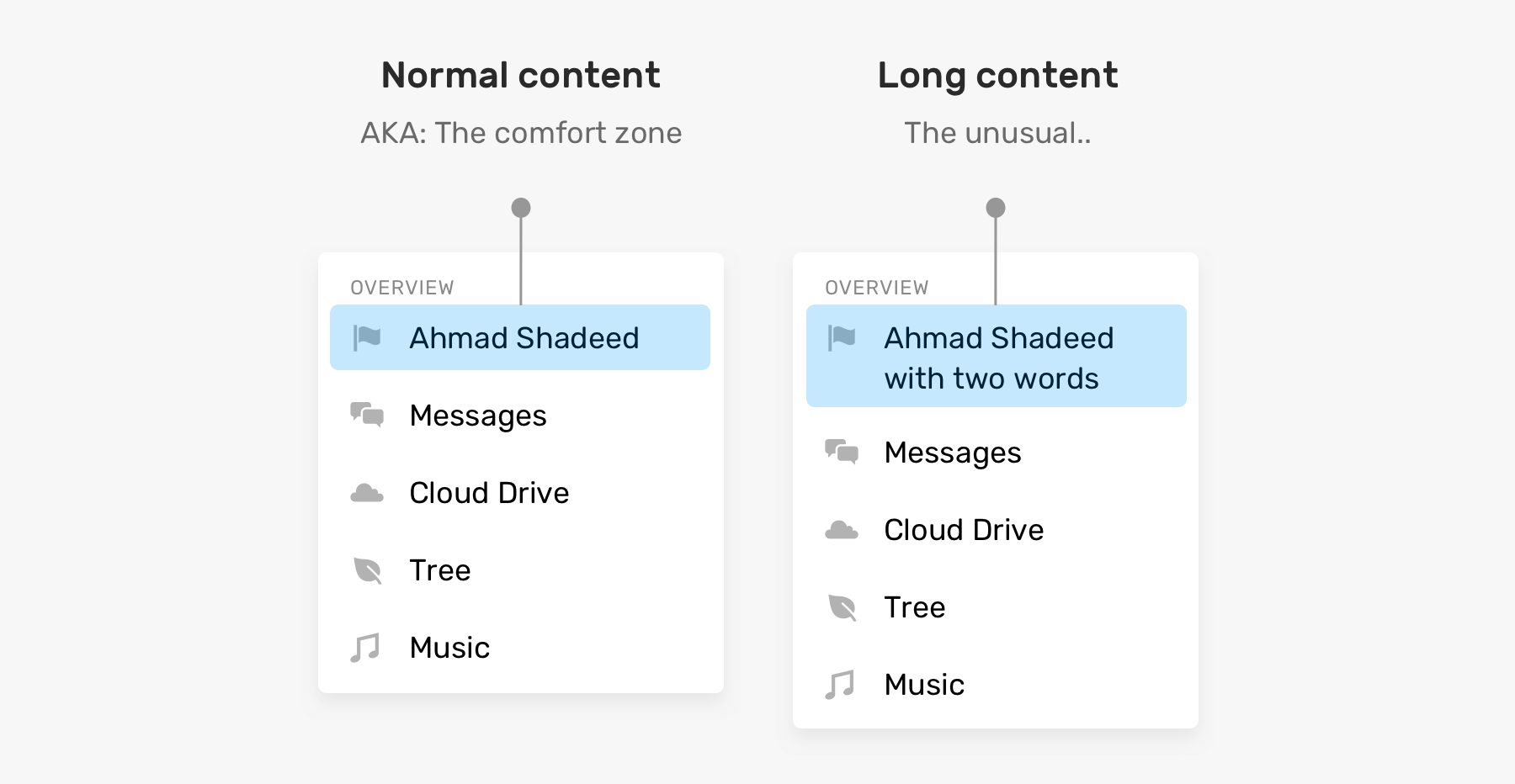
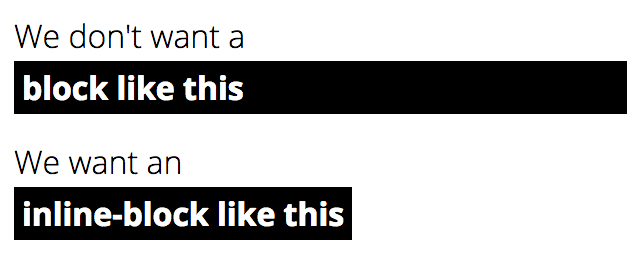
html - How can the CSS "Shrinkwrap" method work with max-width and without BR line-break tag? - Stack Overflow

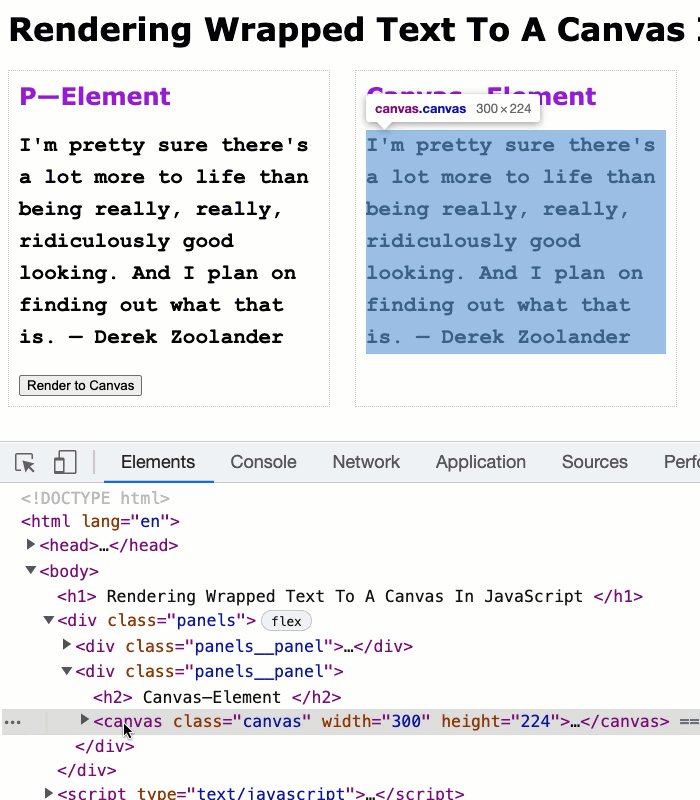
twitter bootstrap - Adding a line break or line-wrap in JavaScript not working as anticipated - Stack Overflow

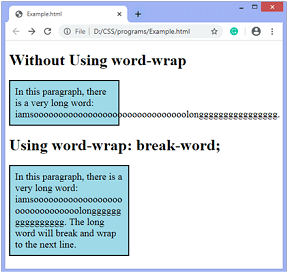
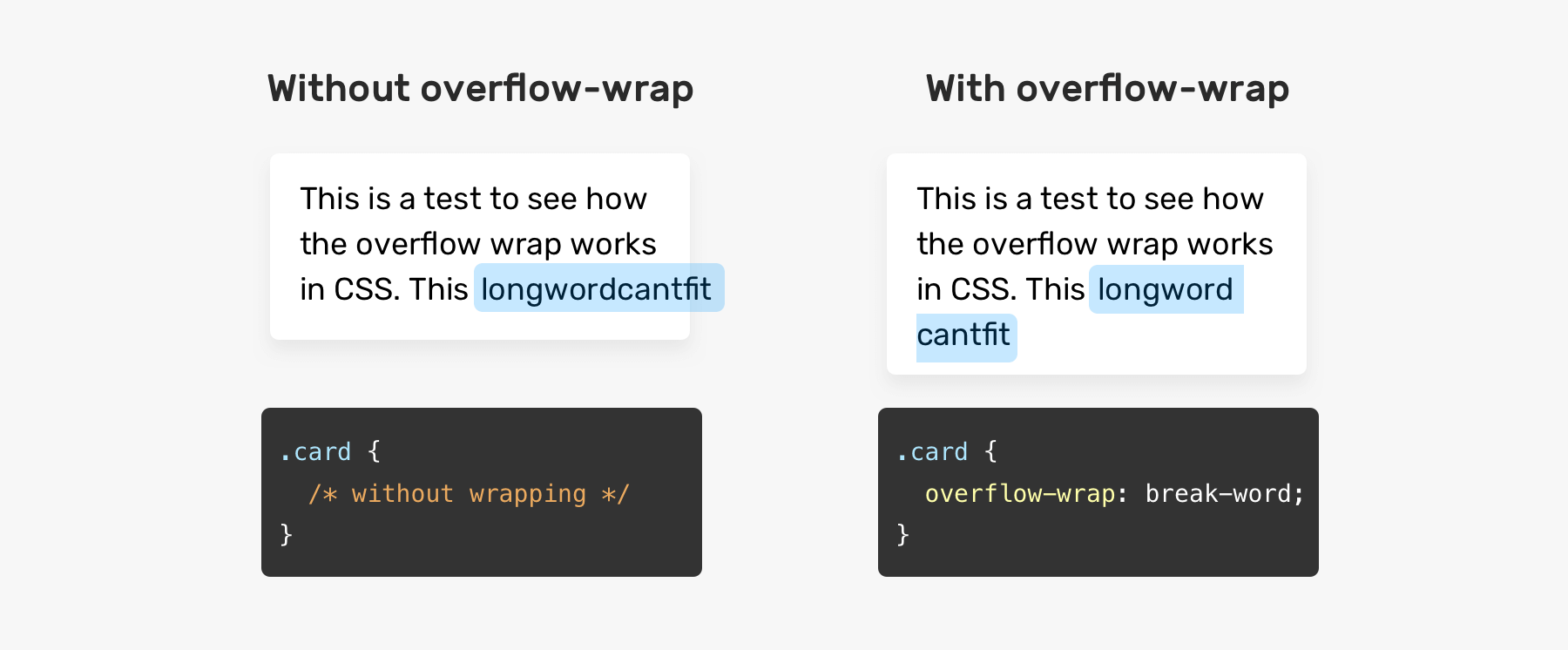
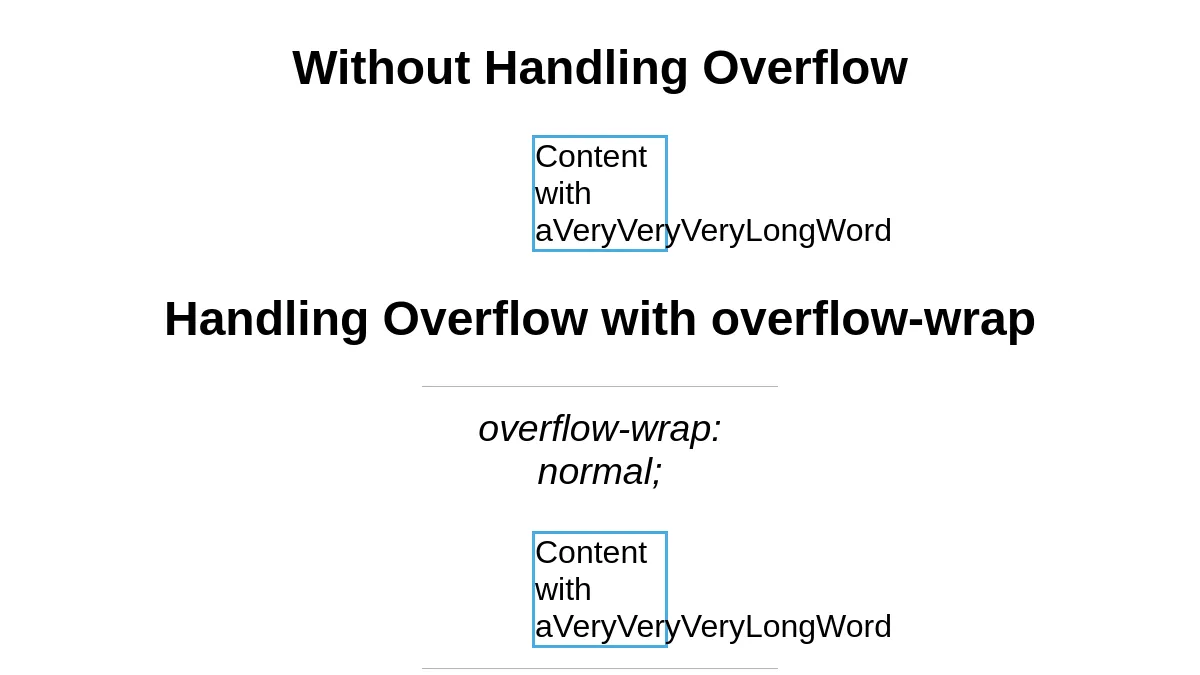
What is the difference between “word-break: break-all” versus “word-wrap: break-word” in CSS ? - GeeksforGeeks